הכירו את Sense RTL – יישר את פריסת האתר שלכם מימין לשמאל עם אפליקציה אחת! עם Sense RTL תוכלו לספק חוויה הרבה יותר טובה ללקוחות מקומיים בישראל! להפוך את פריסת האתר שלך מימין לשמאל מעולם לא היה כל כך קל ומהיר. עם התכונות הרבות הללו, המבקרים המקומיים שלך יהפכו במהירות ללקוחות.
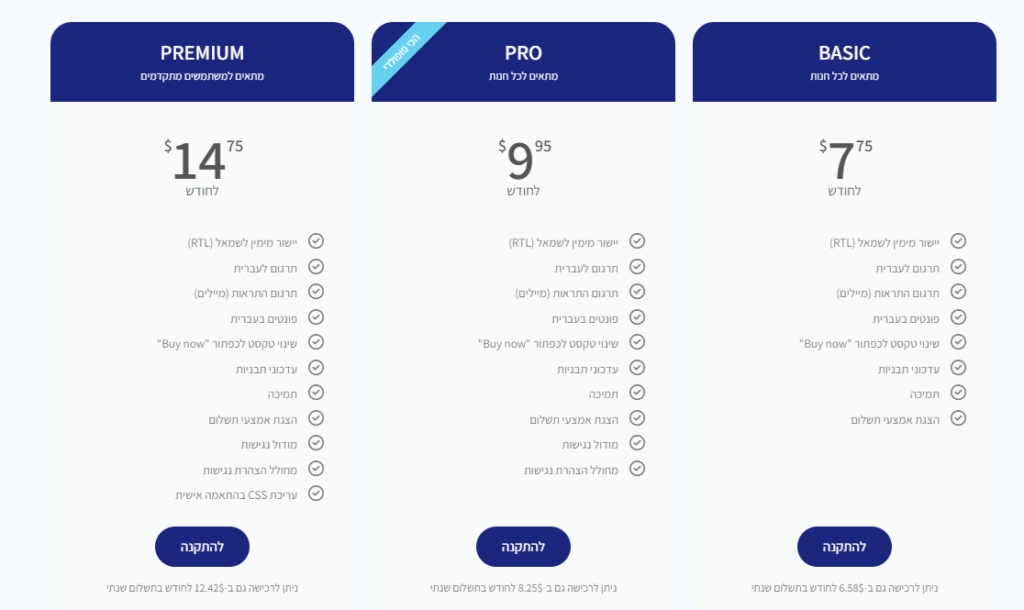
1. בחירת התוכנית המתאימה ביותר לחנות שלך, Sense-RTL מספקת מספר תוכניות אשר יאפשרו לך לבחור את התוכנית הטובה ביותר עבורך!
- יישור מימין לשמאל (RTL)
- תרגום לעברית
- תרגום התראות (מיילים)
- פונטים בעברית
- שינוי טקסט לכפתור "Buy now"
- עדכוני תבניות
- תמיכה
- הצגת אמצעי תשלום
- מודול נגישות
- מחולל הצהרת נגישות
- עריכת CSS בהתאמה אישית
לבחירת תוכנית לחץ כאן!

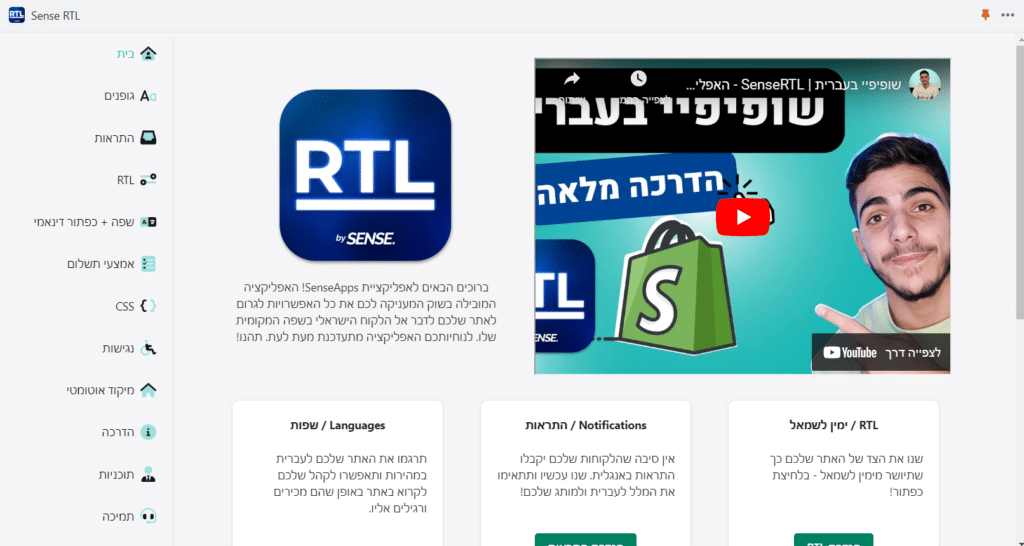
2. לאחר בחירת התוכנית והוספת התוסף לחנות שלך, תגיע למסך הראשי
עם כלל האופציות של התוכנית אשר בחרת לחנות שלך.

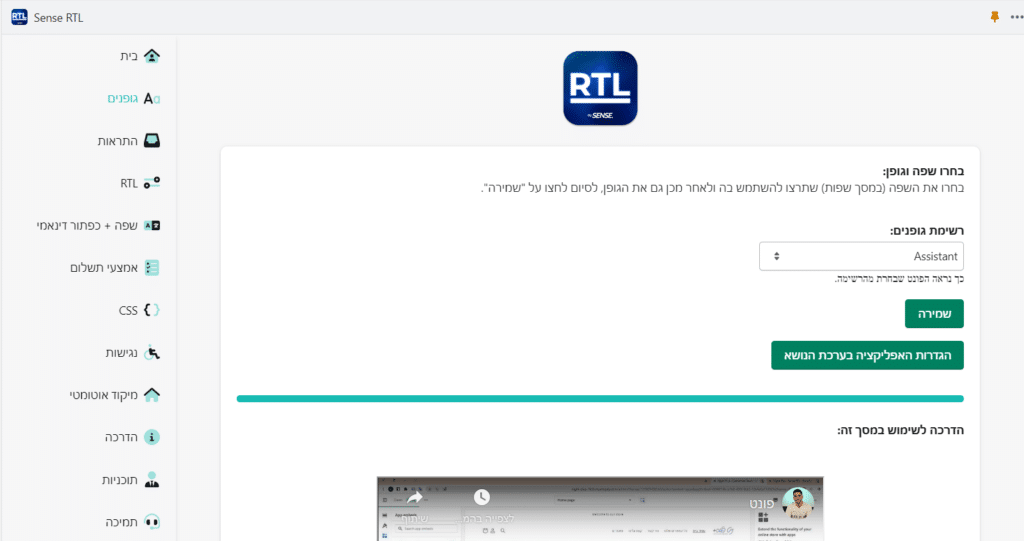
אופציה 1:
גופנים – באופציה זו ניתן לבחור את הגופן שיהיה בחנות שלך, אשר כמובן נתמך בשפה העברית.
שלב 1 – בחרו את הפונט המועדף עליכם מרשימת הגופנים.
שלב 2 – לחצו "שמירה".
שלב 3 – הכנסו ל"הגדרות האפליקציה בערכת הנושא".
שלב 4 – וודאו שהאפליקציה מופעלת וש"Activate Font" מסומן.

אופציה 2:
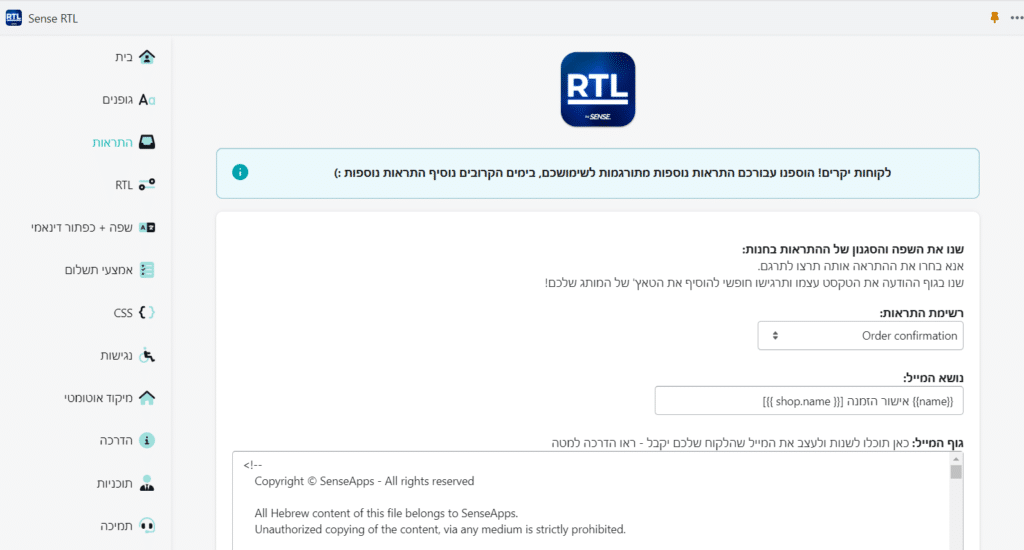
התראות – באופציה זו ניתן לשנות את התוכן של התראות דרך המייל של החנות שלך!
שלב 1 – בחרו התראה מהרשימה.
שלב 2 – שנו את גוף המייל.
שלב 3 – לחצו "העתקת טקסט".
שלב 4 – עברו למסך ניהול התראות.
שלב 5 – מחקו את מה שיש שם, הדביקו את מה שהעתקתם.

אופציה 3:
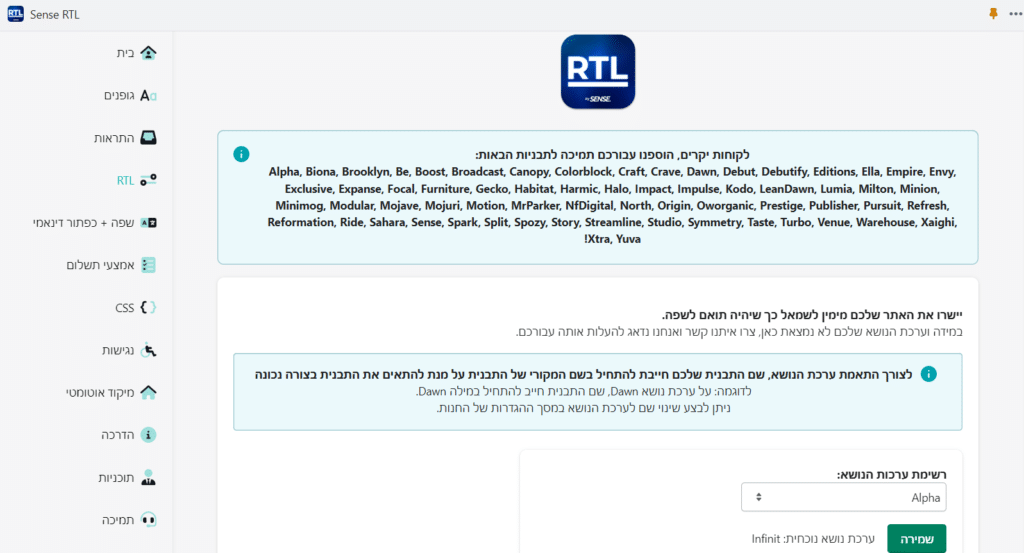
RTL – באופציה זו ניתן לשנות את תבנית החנות שלך לתבנית מימין לשמאל (RTL).
שלב 1 – בחרו את ערכת הנושא מהרשימה.
שלב 2 – לחצו "שמירה".
שלב 3 – הכנסו ל"הגדרות האפליקציה בערכת הנושא".
שלב 4 – וודאו שהאפליקציה מופעלת וש"Activate RTL" מסומן.

אופציה 4:
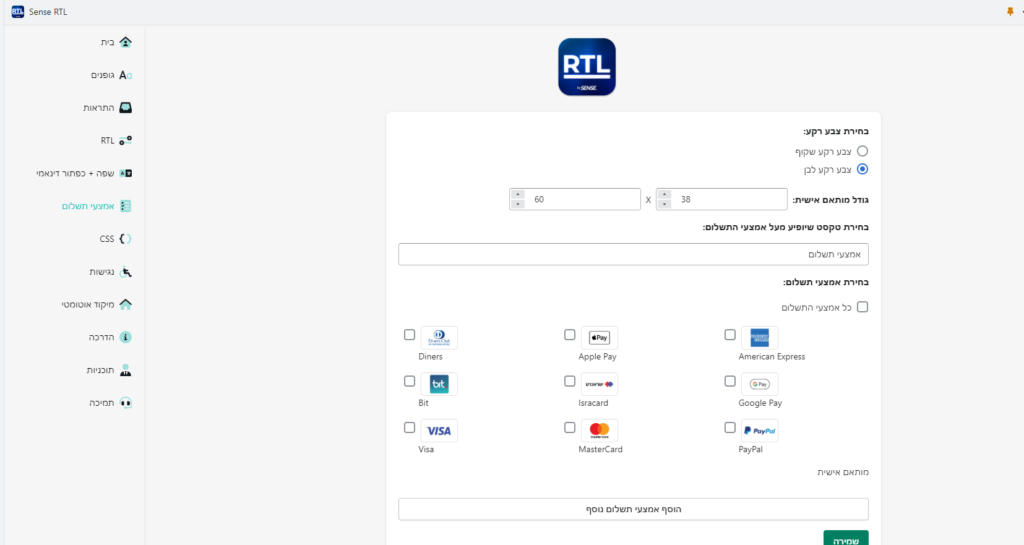
אמצעי תשלום – באופציה זו ניתן לשנות את תצוגת אמצעי התשלום בחנות שלך!
שלב 1 – בחרו את צבע הרקע של אמצעי התשלום.
שלב 2 – רשמו את הטקסט שיופיע מעל אמצעי התשלום.
שלב 3 – בחרו את אמצעי התשלום שתרצו שיופיעו באתר.
שלב 4 – לחצו על כפתור "שמירה".
שלב 5 – לחצו על כפתור "הגדרות האפליקציה בערכת הנושא".
שלב 6 – וודאו שהאפליקציה מופעלת וש"Activate footer banners" מסומן כדי להפעיל את אמצעי התשלום בתחתית האתר.
או ש"Activate product page banners" מסומן כדי להפעיל את אמצעי התשלום בעמוד מוצר.

אופציה 5:
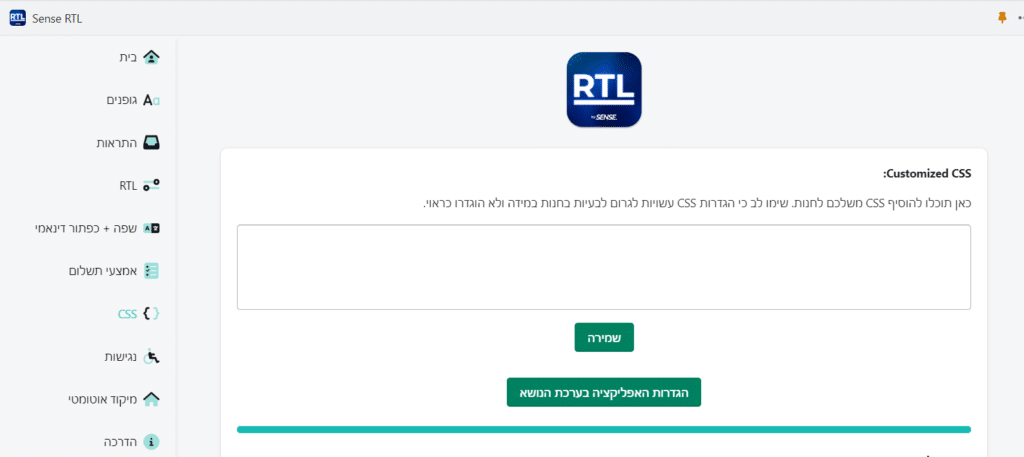
CSS – באופציה זו ניתן להוסיף קוד CSS מותאם אישית לחנות שלך!
שלב 1 – ערכו את ה-CSS בתיבת הטקסט.
שלב 2 – לחצו "שמירה".
שלב 3 – הכנסו ל"הגדרות האפליקציה בערכת הנושא".
שלב 4 – וודאו שהאפליקציה מופעלת וש"Activate customized CSS" מסומן.

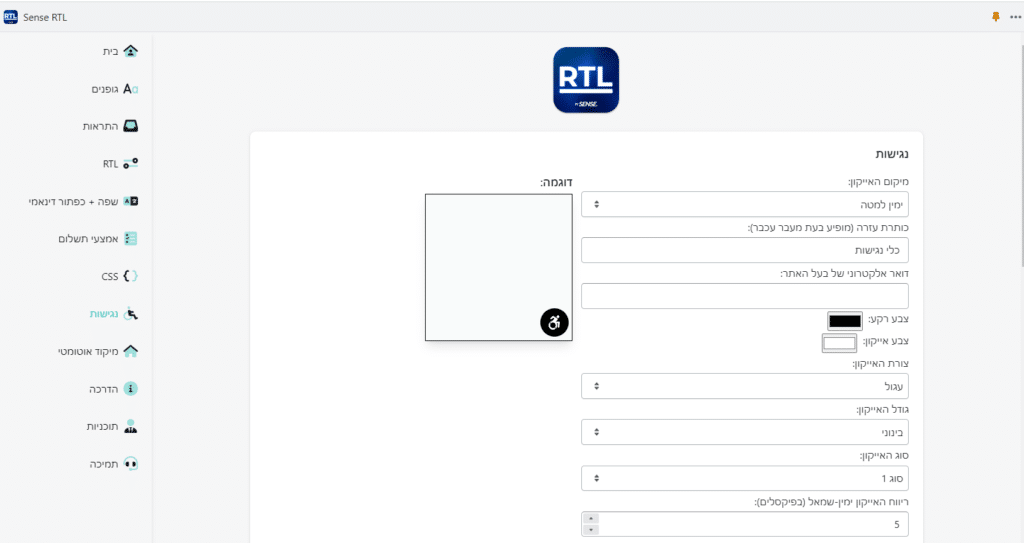
אופציה 6:
נגישות – באופציה זו ניתן להוסיף מחולל נגישות מותאם באופן אישי לחנות שלך!
שלב 1 – עצבו את כפתור הנגישות באמצעות האפשרויות למעלה.
שלב 2 – לחצו על כפתור "הצהרת נגישות" כדי ליצור את תבנית ההצרה שלכם.
שלב 3 – מלאו את הפרטים הנדרשים, אשרו את התנאים ולחצו על "יצירת תוכן דף".
שלב 4 – בשלב זה המערכת יצרה עבורכם את תוכן הצהרת הנגישות, כעת לחצו על "העתק טקסט" כדי להעתיק את התוכן ולאחר מכן לחצו על "מעבר ליצירת עמוד" כדי ליצור עמוד חדש בשופיפיי.
שלב 5 – הדביקו ביצירת העמוד את תוכן הצהרת הנגישות, צרו את העמוד ושמרו את הקישור שלו.
שלב 6 – הדביקו את הקישור לעמוד ההצהרה בהגדרות הנגישות באפליקציה ולחצו על כפתור "שמירה"
שלב 7 – הכנסו ל"הגדרות האפליקציה בערכת הנושא".
שלב 8 – וודאו שהאפליקציה מופעלת וש"Activate accessibility" מסומן.

ערוצי התמיכה שלנו:
יש לנו מגוון ערוצי תמיכה על מנת לענות לכם על כל שאלה או בעיה או תקלה שעולה לכם בזמן השימוש בתוסף שלנו!
האתר שלנו: sense-apps.com